在Zabbix中通过ECharts模块增强可视化功能
Zabbix
Zabbix的一大优势在于其可扩展的模块化架构。该架构允许通过第三方模块对平台进行功能增强,在保持核心系统稳定性的同时显著扩展其能力。ECharts-Zabbix模块正是这种灵活性的绝佳范例。

什么是 ECharts-Zabbix 模块?
ECharts在Zabbix中的核心功能
安装与配置指南
实际应用场景
Zabbix模块生态系统
总结
什么是 ECharts-Zabbix 模块?
ECharts-Zabbix模块通过集成ECharts图表库,为Zabbix添加了可定制化的小组件功能,支持创建交互式动态可视化图表。此模块弥补了Zabbix标准可视化能力的不足,能够以更丰富的图形化形式呈现复杂监控环境中的数据。
Zabbix 中的 ECharts 有哪些主要功能?
通过整合ECharts与Zabbix,您可实现以下功能:
多样化图表类型:折线图、柱状图、饼图、仪表盘、散点图、热力图等
深度自定义:颜色、样式、图例、悬浮提示均可灵活配置
动态交互体验:流畅的动画效果提升用户感知
主题适配:完美兼容Zabbix浅色与深色主题
无缝数据集成:直接调用Zabbix数据,无需借助外部工具
响应式设计:可视化图表自动适配不同屏幕尺寸
辅助功能支持:数据格式化工具、动态颜色生成函数
安装与配置指南
Zabbix模块的安装流程极为简便:
从官方仓库下载模块
将文件解压至Zabbix服务器的modules目录
在Zabbix前端界面进入管理 > 常规 > 模块
在列表中找到ECharts-Zabbix模块并点击“启用”
启用后,小组件即可在Zabbix仪表盘和监控大屏中使用
实际应用场景
01
场景一
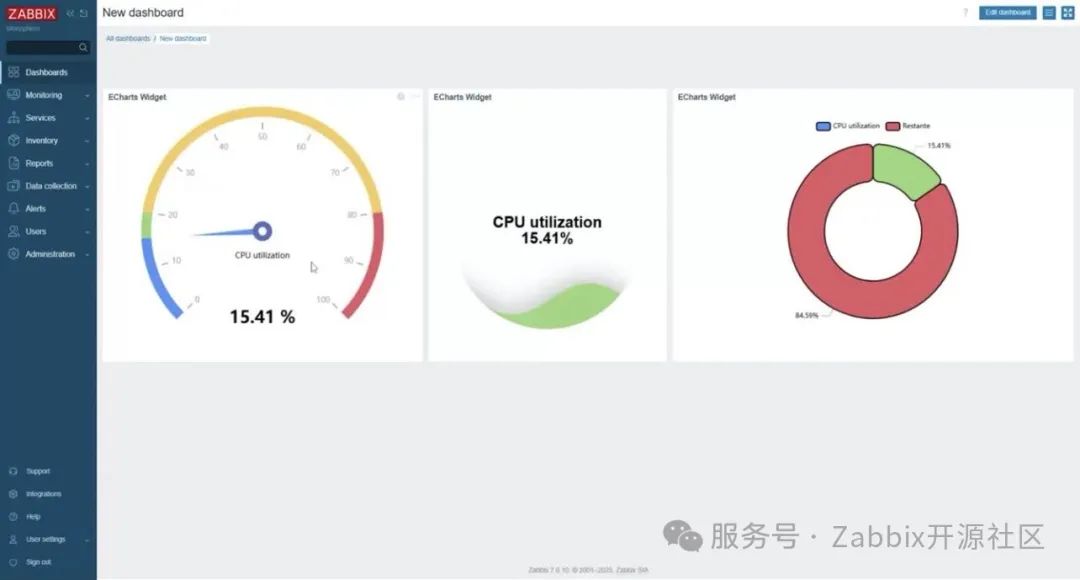
仪表盘(Gauge)图表适用于直观展示CPU、内存、磁盘利用率等指标。结合Zabbix的实时数据与ECharts的可视化能力,可构建动态面板,清晰呈现关键指标状态:
```javascriptconst field = context.panel.data.series[0].fields[0];const value = field.value;const gaugeData = [{value: value,name: field.name,title: {offsetCenter: ['0%', '30%']},detail: {offsetCenter: ['0%', '60%']}}];return {backgroundColor: 'transparent',series: [{type: 'gauge',startAngle: 90,endAngle: -270,center: ['50%', '50%'],radius: '90%',pointer: {show: false},progress: {show: true,overlap: false,roundCap: true,clip: false,itemStyle: {borderWidth: 0}},axisLine: {lineStyle: {width: 20,color: [[1, 'rgba(255,255,255,0.1)']]}},splitLine: {show: false},axisTick: {show: false},axisLabel: {show: false},data: gaugeData,title: {fontSize: 14,fontWeight: 'normal'},detail: {width: 80,height: 20,fontSize: 14,fontWeight: 'normal',borderWidth: 0}}]};```
02
场景二
液态填充图(Liquid Fill)能以视觉冲击力强的方式展示磁盘使用率、SLA达成率等百分比指标:
```javascriptif (!context.panel.data.series || !context.panel.data.series[0] || !context.panel.data.series[0].fields) {console.error('Dados não disponíveis no formato esperado');return {};}const field = context.panel.data.series[0].fields[0];return {backgroundColor: 'transparent',series: [{type: 'liquidFill',data: [field.value / 100],radius: '80%',color: ['#91cc75'],backgroundStyle: {color: 'rgba(255, 255, 255, 0.1)'},label: {formatter: function() {return field.name + '\n' + field.value.toFixed(2) + field.units;},fontSize: 28,color: 'black'},outline: {show: false}}]};```

以下是我们的 github 提供的一些可视化示例:

色彩与渐变配置:支持十六进制色值或复杂渐变效果
```javascript// Linear gradientnew echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#83bff6' },{ offset: 1, color: '#188df0' }])```
数字格式 :按需自定义数值显示格式
```javascript// 2 decimal placesformatter: function(value) {return value.toFixed(2) + field.units;}// Using context helperformatter: function(value) {return context.helpers.formatNumber(value, 2) + field.units;}```
元件定位 :精准调整图表元素的位置与布局:
```javascript// CenteredoffsetCenter: [0, '70%']// Custom gridgrid: {top: '5%',left: '3%',right: '4%',bottom: '3%',containLabel: true}```
Zabbix模块生态系统
Zabbix拥有由社区及Monzphere等专业公司共同构建的模块生态。例如,Monzphere贡献的ECharts-Zabbix模块充分体现了平台的扩展性。这一生态的发展印证了Zabbix如何通过模块化架构,逐步演变为高度可定制的监控平台。
如需深入了解ECharts-Zabbix模块及其他解决方案,请访问我们的官方 GitHub 仓库。
总结
模块化架构是Zabbix的核心竞争力之一,使其能够灵活适应各类监控场景的定制化需求。ECharts-Zabbix模块的实践表明,通过扩展可视化能力,Zabbix的数据呈现体验可得到质的提升。
对于依赖高效数据可视化的现代化监控环境,结合Zabbix与专业模块的解决方案兼具全面性与适应性。立即部署ECharts模块,体验它如何将您的监控仪表盘升级为直观、动态的可视化中心!