Zabbix使用JavaScript配置Webhook发送告警通知
Wanger | Zabbix开源社区签约专家
Zabbix运维工程师,熟悉Zabbix开源监控系统的架构。乐于分享Zabbix运维经验,个人公众号“运维开发故事”。
擅长领域:Zabbix基础设施运维以及Zabbix图形化展示。
背景
Zabbix从4.4开始支持使用自定义的JavaScript代码来配置Webhook媒介类型实现故障报警通知,这又为用户提供了一种使用前端代码来进行报警通知的方式。相比于在后端配置告警脚本的好处是代码可维护性更强,支持媒介类型的导入导出,省去了后端调试代码的步骤,使Zabbix更加的开箱即用。本文介绍Webhook的媒介类型是怎么配置的。
实现原理
Zabbix封装的JavaScript对象
写入zabbix日志的对象

例如:
Zabbix.Log(3, "this is a log entry written with 'Warning' log level")
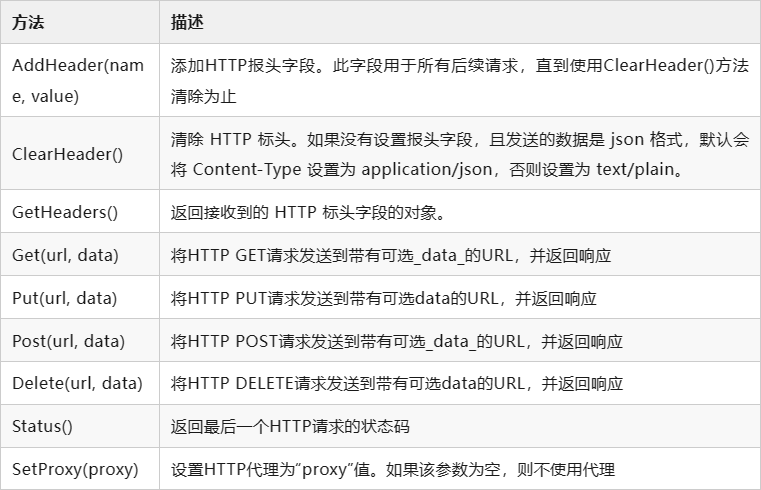
http请求对象
官方还对http请求进行了封装,可以很方便的构造http请求。

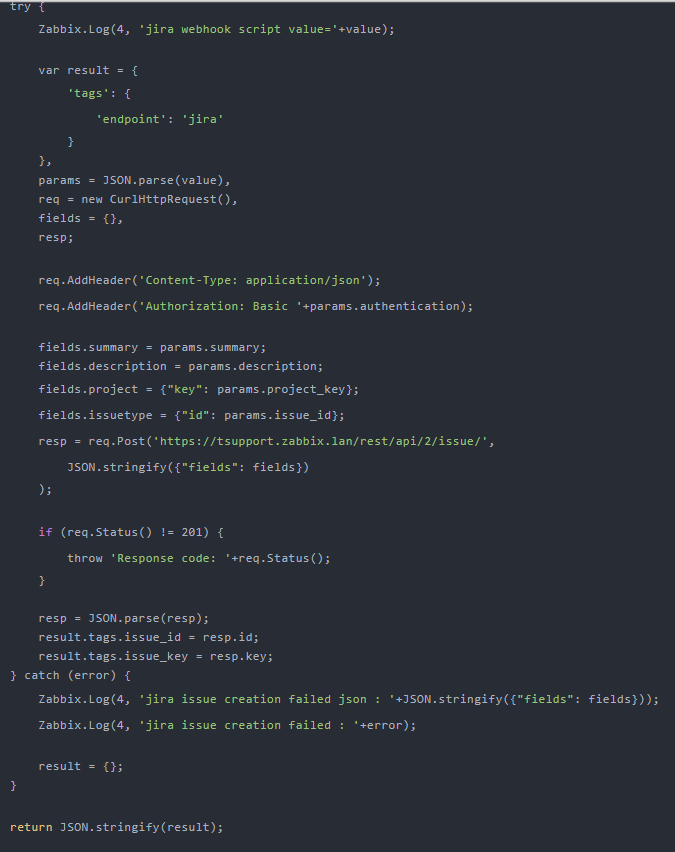
官方在这里提供了一个例子来介绍如何使用封装的对象。

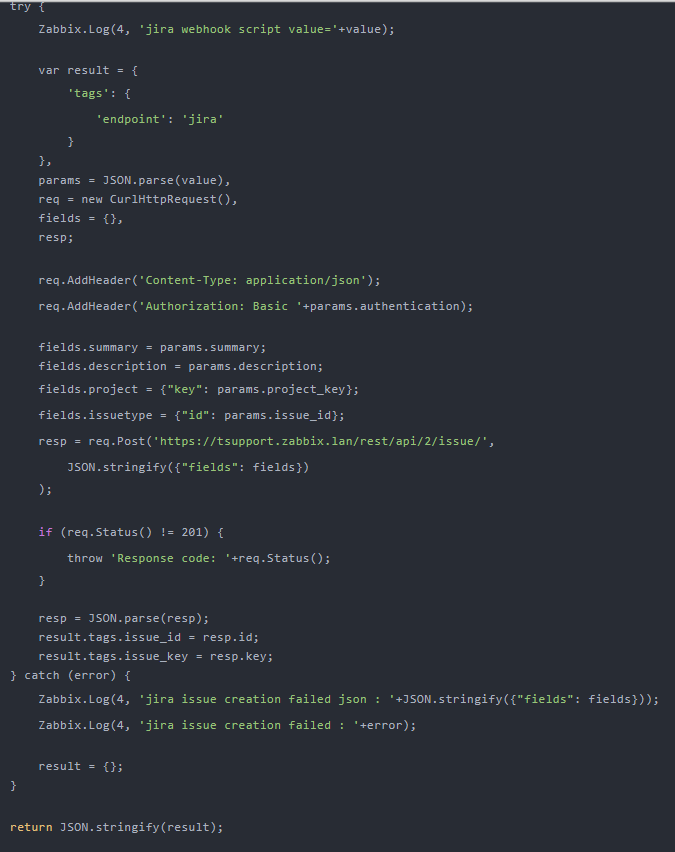
配置Webhook
Webhook开发指南
数据验证
Webhook 配置或 Webhook 测试中使用的值无效。 缺少网络钩子参数。webhook 代码应该验证所需的参数并确定必需的参数是否存在。 宏是否被解析。
是否有响应并且没有 HTTP 错误。 响应是否包含预期格式的数据(原始/JSON/XML/等)。 响应是否包含所有必需的字段或数据。 响应数据中有没有错误。
返回值
OK)来表示执行成功。如果 webhook 使用标签(标记Process tags复选框):webhook 应始终返回一个 JSON 对象,其中至少包含一个空对象的标签:{tags: {}}。日志记录
应提供调试级别信息。 这可用于找出 webhook 逻辑中错误的原因。 不需要在更高级别创建日志条目,因为 Zabbix 服务器会自动在“警告”(3)级别记录失败的 webhooks。 日志条目应以 WEBHOOK 名称为前缀。这样是为了区分 webhook 创建的日志与和Zabbix Server 日志文件中的其他日志。 无需在 WEBHOOK 的每一步都创建日志条目。
编写自定义webhook媒介类型实现发送钉钉报警通知
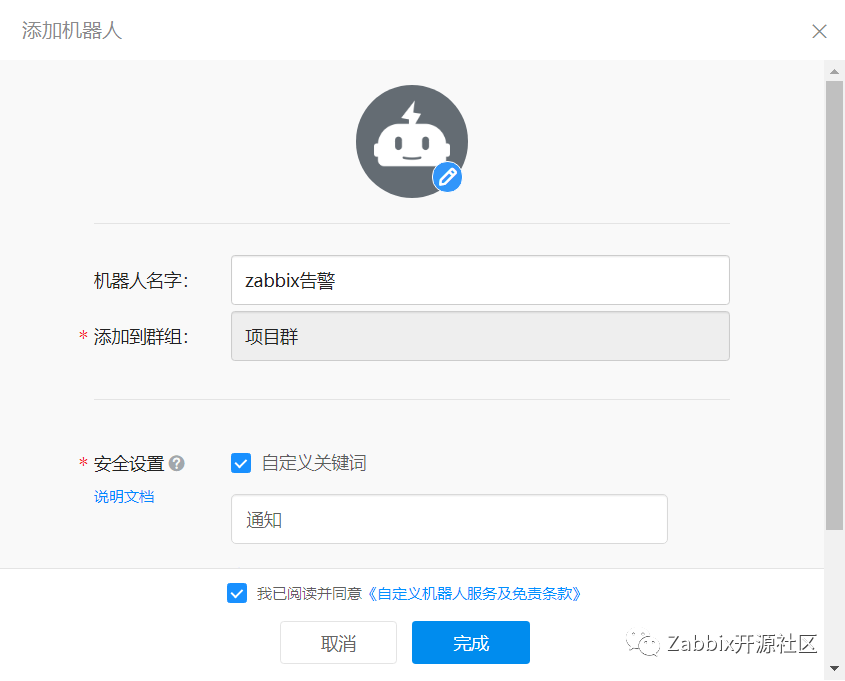
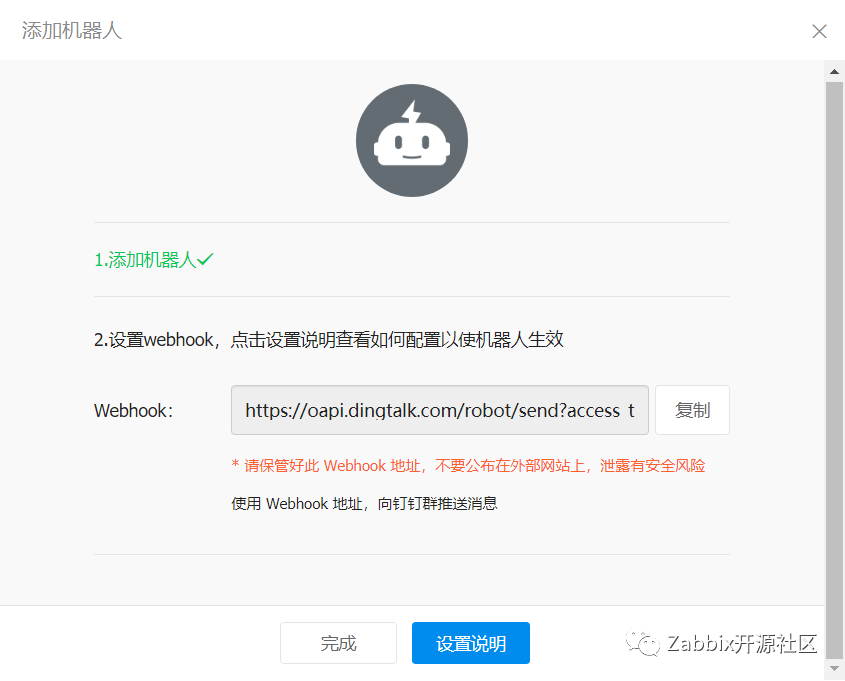
创建钉钉机器人
完成设置,保存好webhook,https://oapi.dingtalk.com/robot/send?access_token=e5906a9b879fe615323bd9489f46334f5539d6a46f8e29c5740ba02c7ee90e84
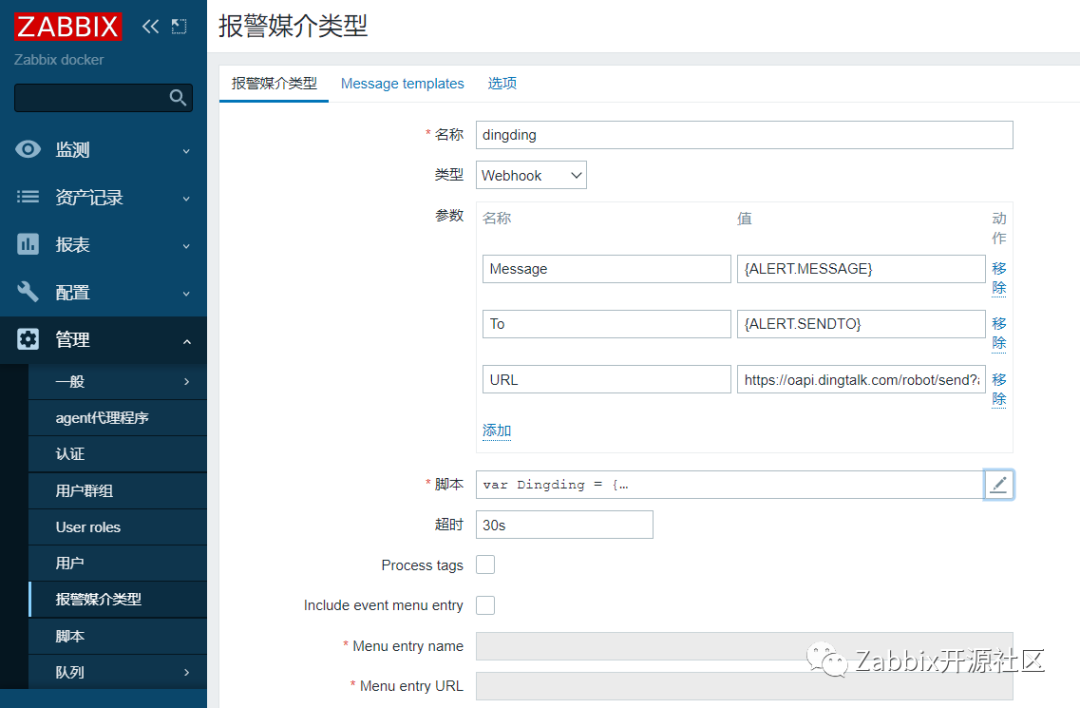
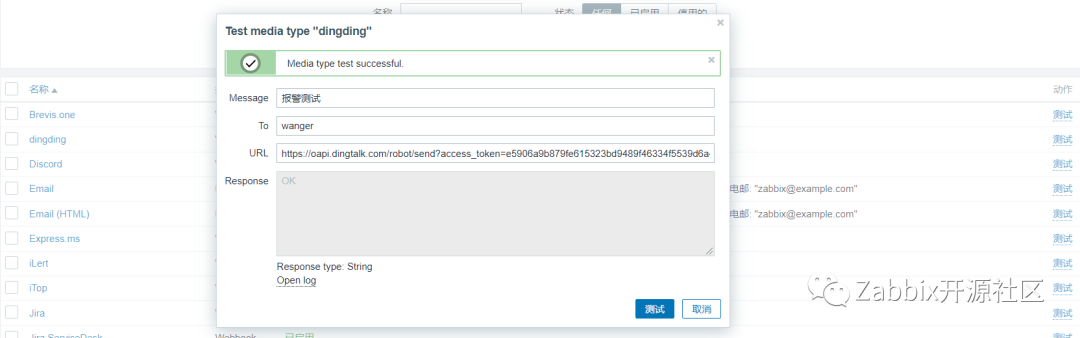
创建自定义报警媒介
var Dingding = {
params: {},
proxy: null,
setParams: function (params) {
if (typeof params !== 'object') {
return;
}
Dingding.params = params;
},
request: function () {
var data = {
msgtype: "markdown",
markdown: {
title: "报警",
text: "## 通知:\n " + Dingding.params.Message,
},
at: {
atUserIds: [Dingding.params.To],
isAtAll: false,
},
},
response,
url = Dingding.params.URL,
request = new HttpRequest();
request.addHeader('Content-Type: application/json');
if (typeof Dingding.HTTPProxy !== 'undefined' && Dingding.HTTPProxy !== '') {
request.setProxy(Dingding.HTTPProxy);
}
if (typeof data !== 'undefined') {
data = JSON.stringify(data);
}
Zabbix.Log(4, "[Dingding Webhook] message is: " + data);
response = request.post(url, data);
Zabbix.log(4, '[ Dingding Webhook ] Received response with status code ' +
request.getStatus() + '\n' + response);
if (response !== null) {
try {
response = JSON.parse(response);
}
catch (error) {
Zabbix.log(4, '[ Dingding Webhook ] Failed to parse response received from Dingding');
response = null;
}
}
if (request.getStatus() !== 200 || response.errcode !== 0) {
var message = 'Request failed with status code '+request.getStatus();
if (response !== null && typeof response.errmsg !== 'undefined') {
message += ': '+ JSON.stringify(response.errmsg) ;
}
throw message + '. Check debug log for more information.';
}
return response;
},
};
try {
var params = JSON.parse(value);
if (typeof params.URL !== 'undefined'
&& typeof params.To !== 'undefined'
&& typeof params.Message !== 'undefined') {
Zabbix.log(4, '[ Dingding Webhook ] webhookURL "' + params.URL +
'" sendto "'+ params.To )+'"';
}
else {
throw 'Missing parameter. URL, message, to parameter is required'
}
if (params.HTTPProxy) {
Dingding.proxy = params.HTTPProxy;
}
Dingding.setParams(params);
Dingding.request();
return 'OK';
}catch (error) {
Zabbix.log(3, '[ Dingding Webhook ] ERROR: ' + error);
throw 'Sending failed: ' + error;
}

Zabbix5.0认证培训
7月12-16日 上海场